UI界面设计虽然没有海报那么多花哨的设计技巧,但是依然有很多微小的设计细节要注意,首先在交互设计方面满足用户的使用要求,其次就要在UI界面上提升界面的品质感。今天我们主要分享10个提升UI界面的设计细节技巧,这些技巧可以毫不费力地帮助您改进现在的设计,同时也为你能够快速入门提供了一些实用技巧。
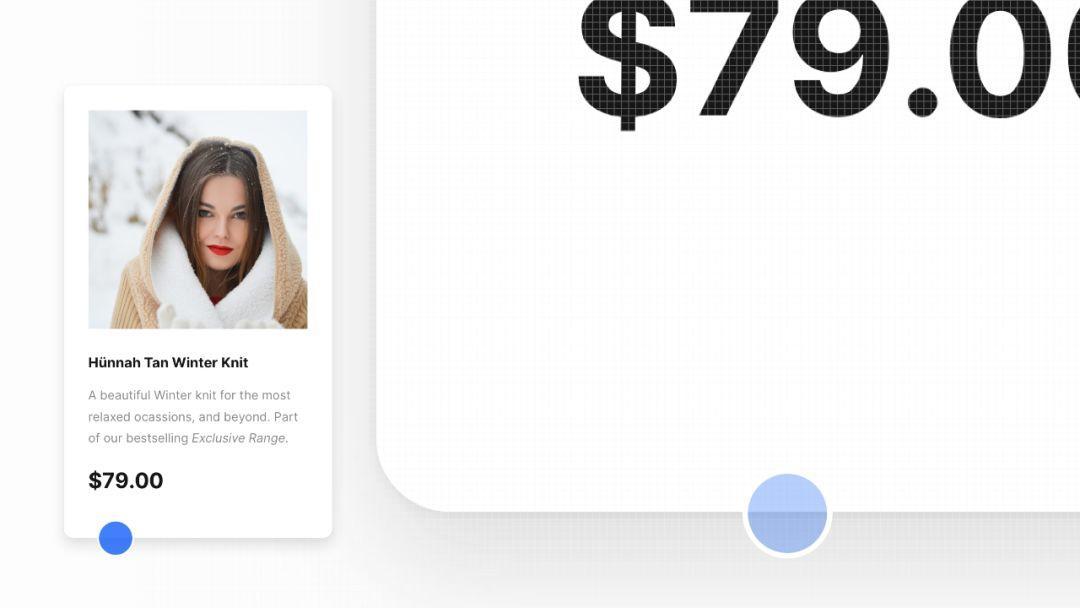
在设计过程中可以稍微使用一些恰当合适的阴影,来保证当前设计与背景能够清晰可见,但是一定要避免复杂的阴影,这会起到反作用。

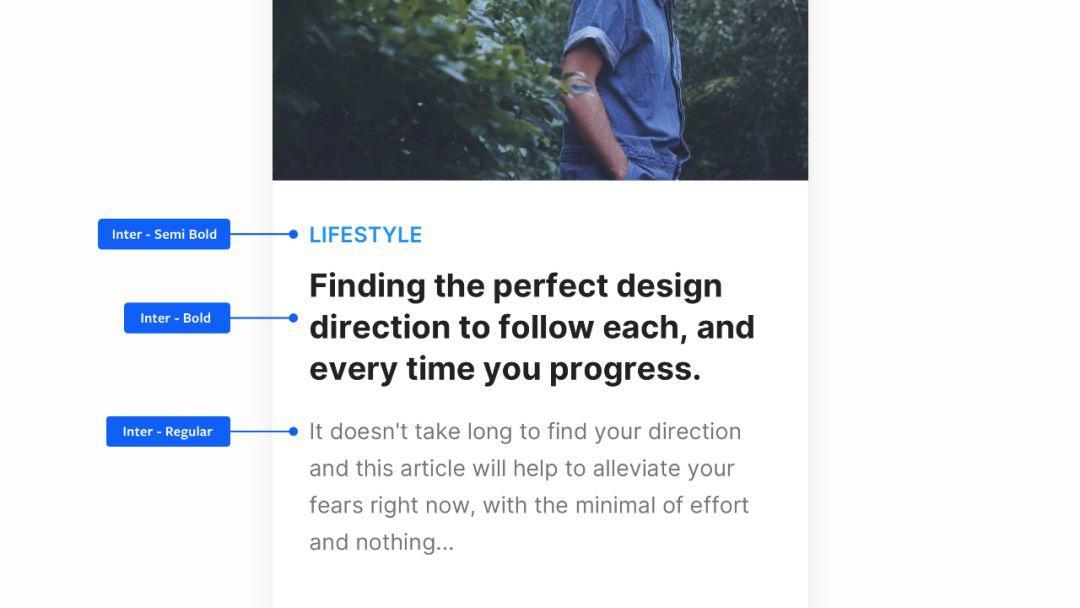
在设计一套新的UI界面时候,最好能保持一种字体,这样能够让界面更加轻量化的同时,也能保持和好的品质感。
尽量避免使用2种以上的字体,你可以通过粗细、大小、或者颜色来区分层级!

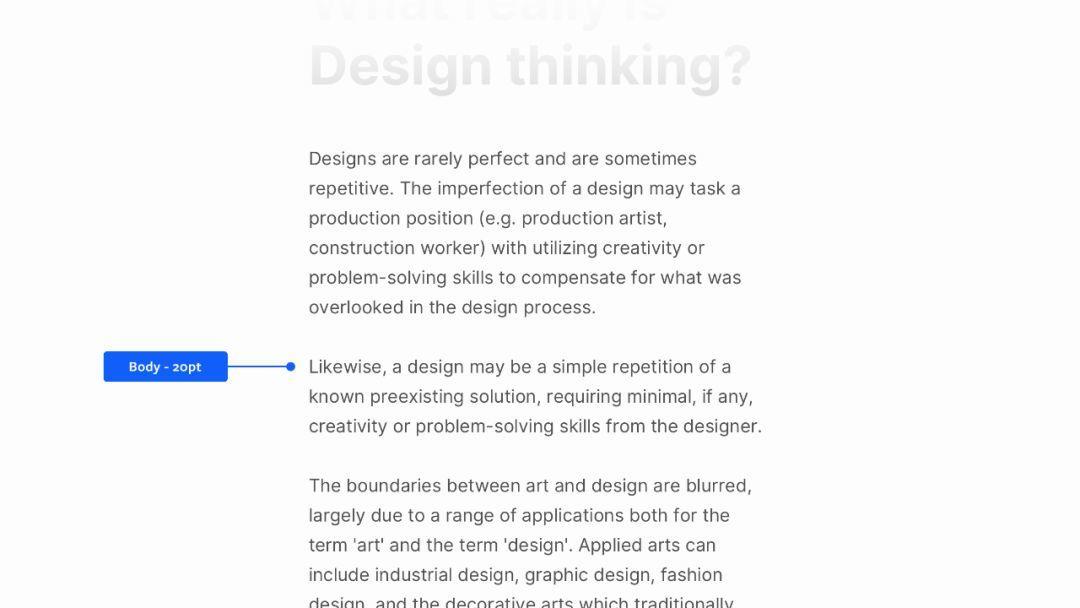
对于长篇内容(例如博客文章,说明类),请尝试在文内中选择20pt字号(甚至更大)。
当然,这取决于所选择的字体,但是大多数常用的字体在20pt时效果都很好,同时当面对大量文字时候,这样可为用户带来更好的阅读体验。以前使用的18pt字号体验非常不好。
备注:我们日常使用阅读类APP字号都会偏大一些,就是这个原理。

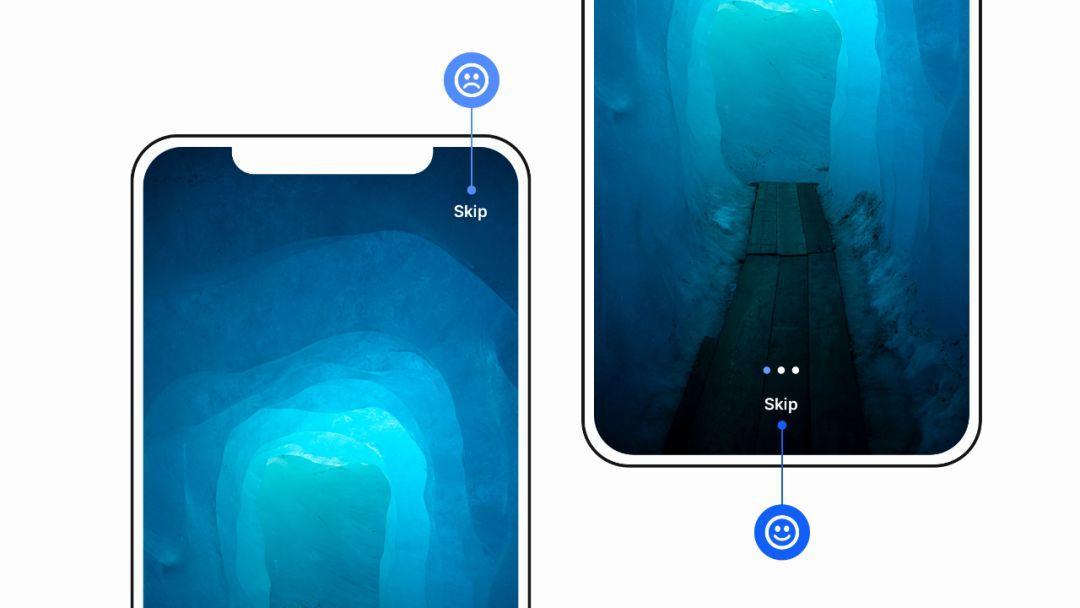
放置底部可以使用户随时跳过您的Mobile App Onboarding登录,如果是放置顶部,用户触摸相对来说比较麻烦。
拇指操作仍然在2020年的一个比较合适位置。
备注:之所以我们看到很多恶心跳过放在右上角而且还那么小,一般广告都是这样的,比如 某音开屏的设计。不过也能理解,毕竟广告能赚钱

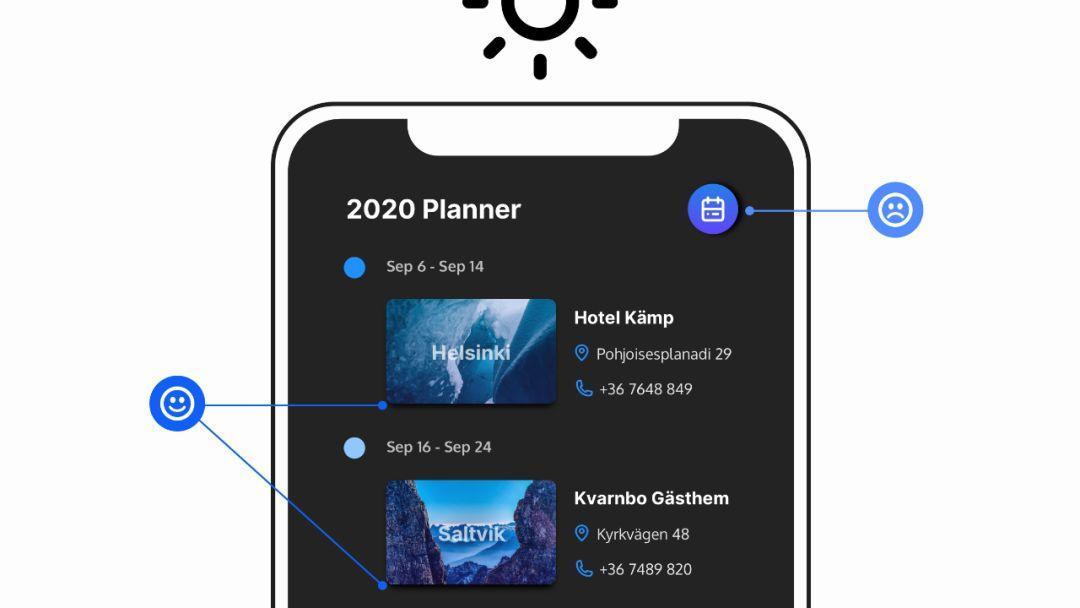
确保您的阴影始终仅来自一个光源。如下图所示,右侧日历投影就存在光源不一致,一些刚开始学设计的小伙伴可能就会忽略这种细节问题!因此一定要注意。

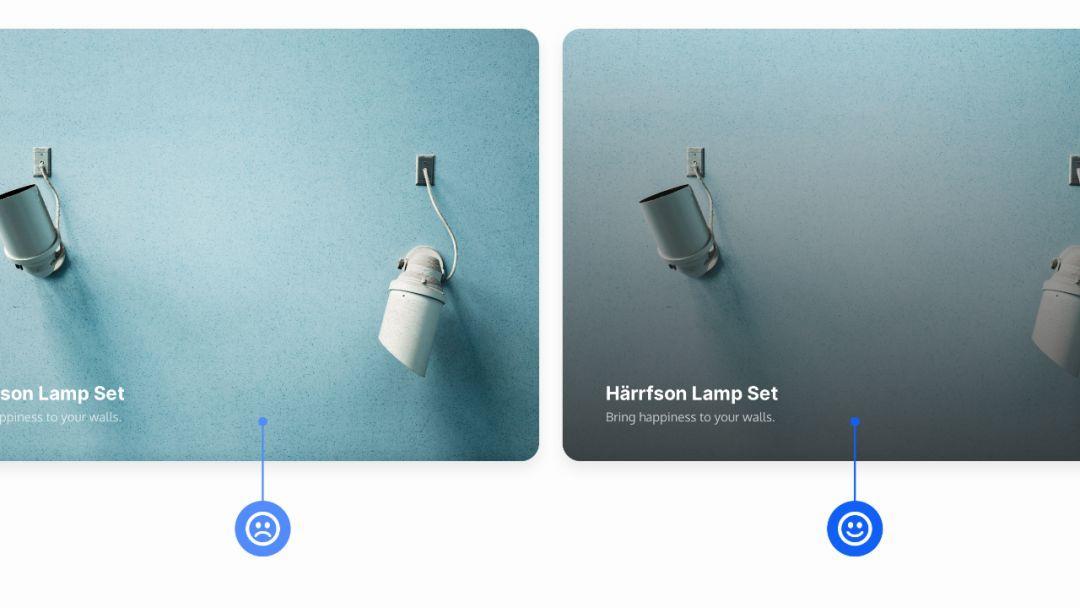
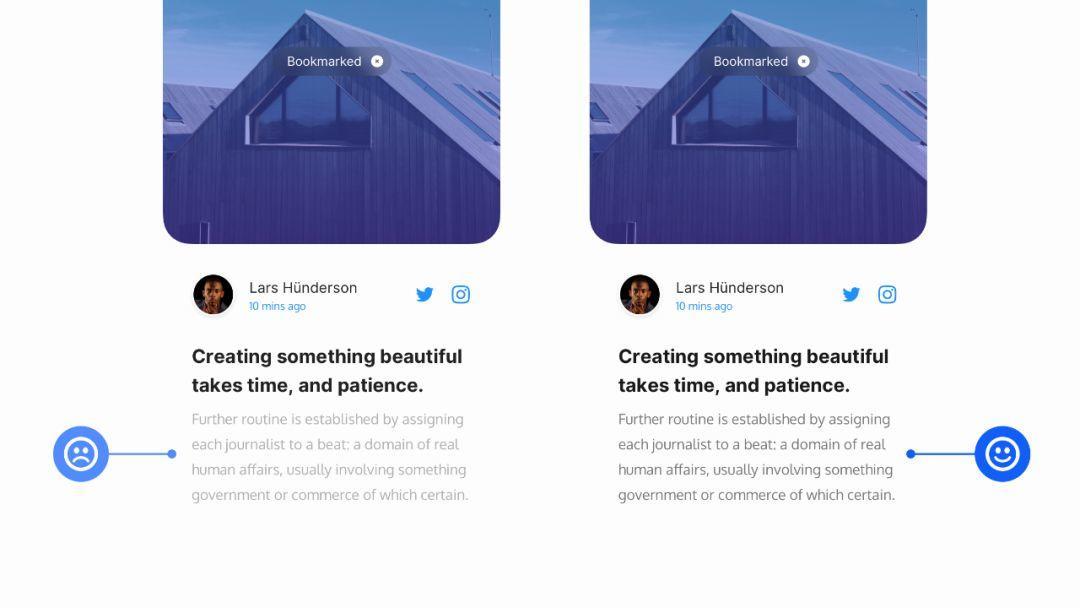
有时候我们在使用图片作为背景承载前面文字信息时候,图片背景过亮了,因此我们可以稍微叠加一些品牌色渐变暗色来提高文字阅读性!

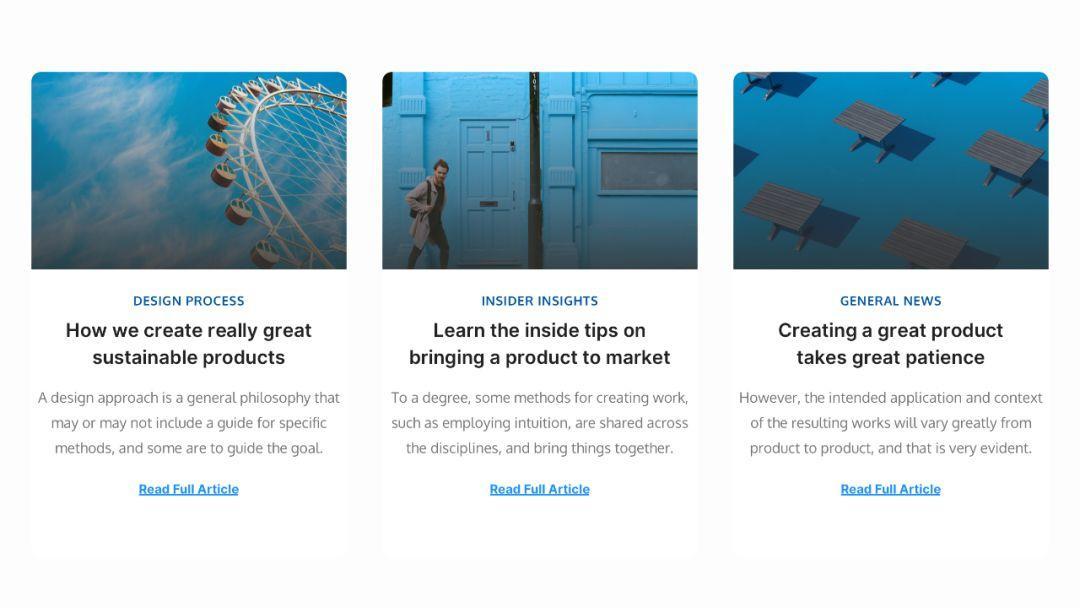
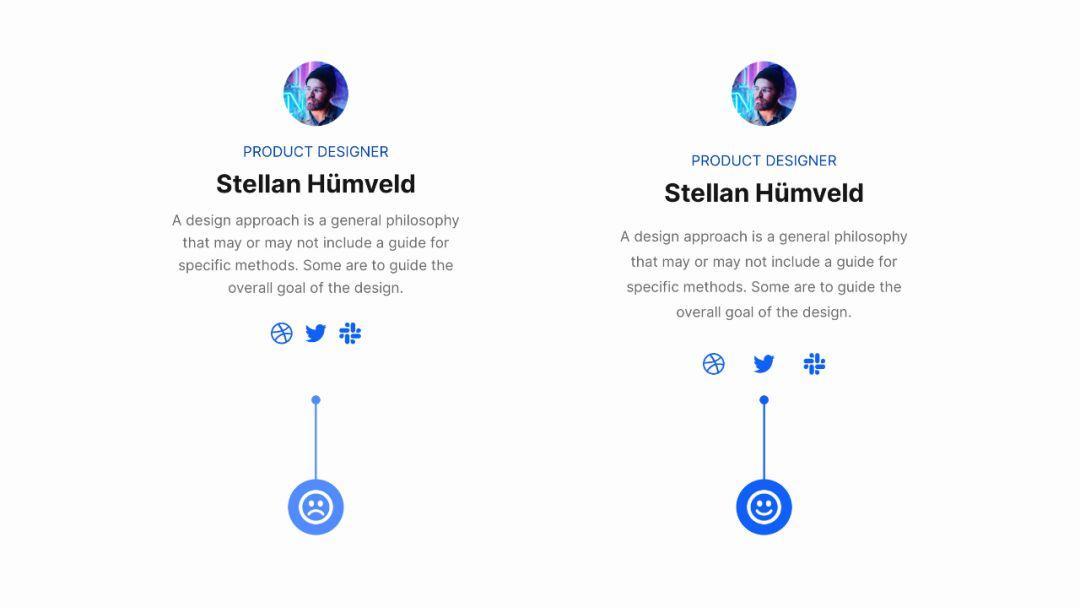
可以尝试在少量一些卡片排版中使用居中对齐排版,对于其他的设计,尽量使用左对齐排版方式!

在设计排版过程中,确保元素排版有呼吸空间,尽量避免文字多的地方,间距很小,可以用留白来区分层级,切勿乱使用空白。

在浅色背景下设计时候,避免使用过浅的文本浅。这样会导致阅读比较累,但是依然还有不少伙伴这样来做,因此我推荐给大家一个数字,比如正文本是#333333,那么第二级文本可以用#888888.

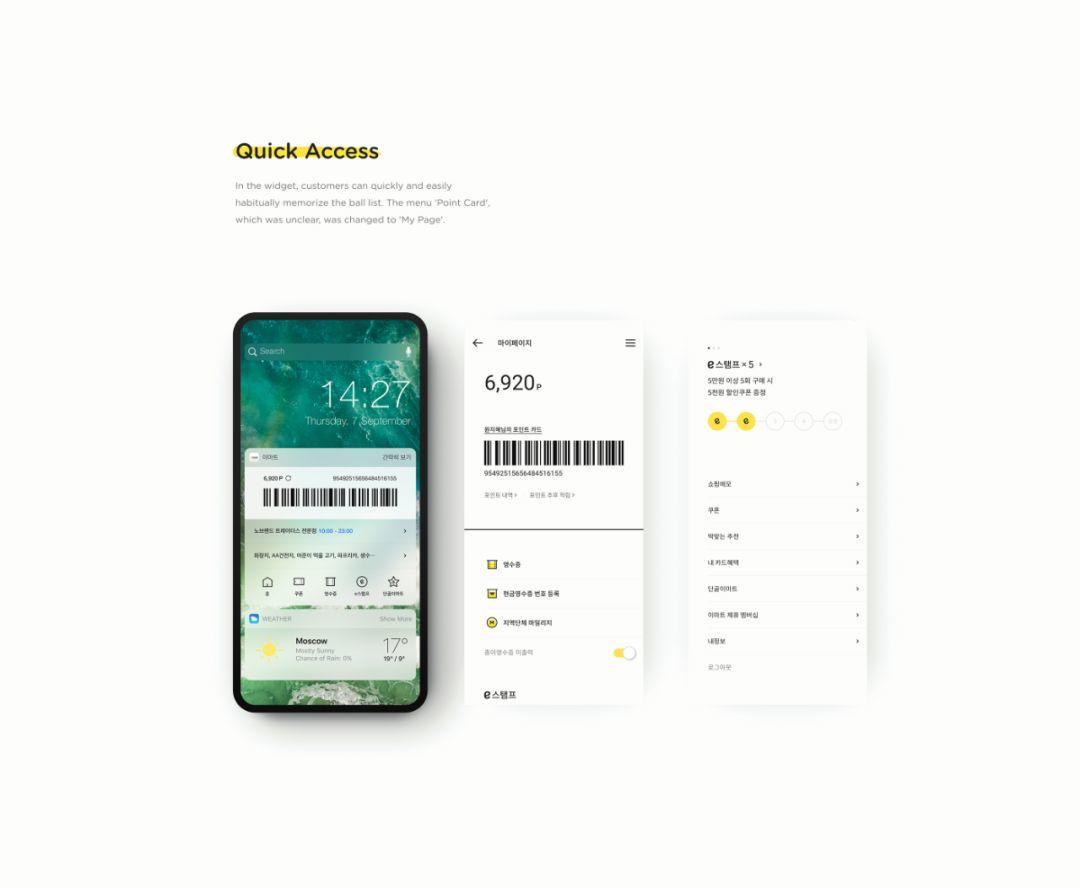
在界面设计中,为了能让界面看起来比较清晰,品牌调性突出,尽量使用品牌色配合黑白灰来设计界面层级。如下图一个韩国的app设计。

作者向我们介绍10种提高UI界面设计细节的一些方法和思路,大家在设计过程中,可以避免这些坑,可以很好的将其方法利用起来,改善自己的界面设计。