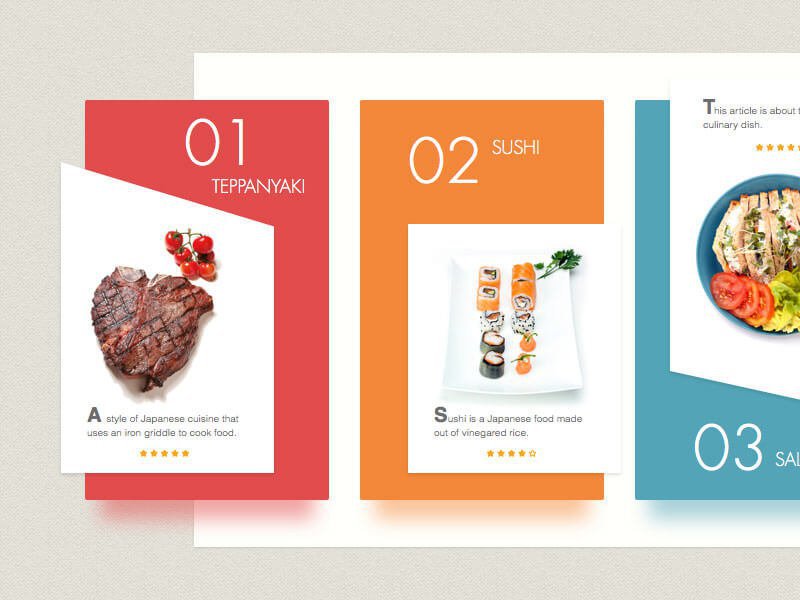
35. 传达概念

图像来源
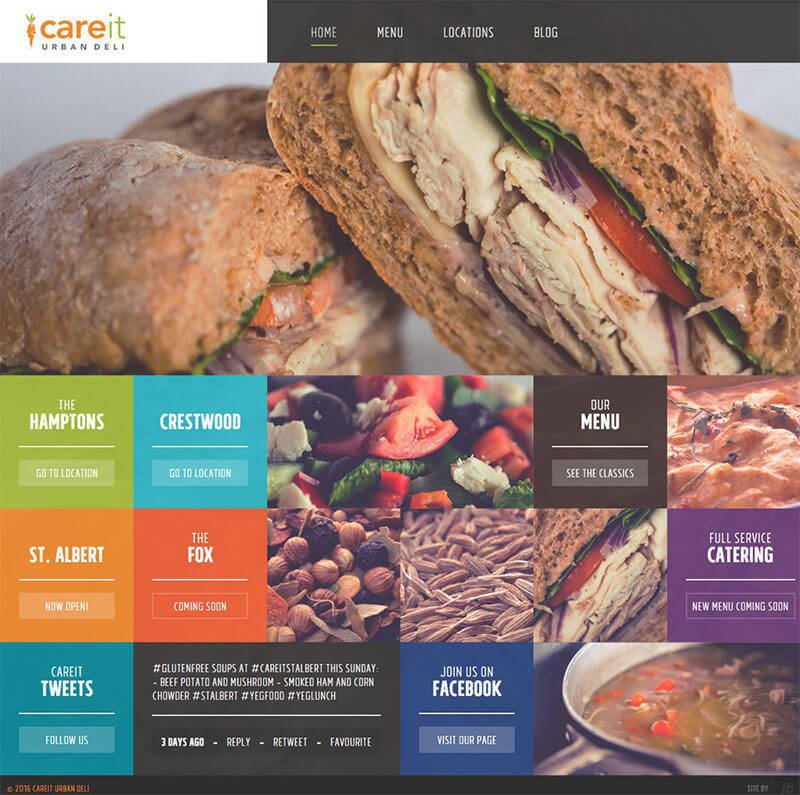
36. 尝试使用网格布局

图像来源
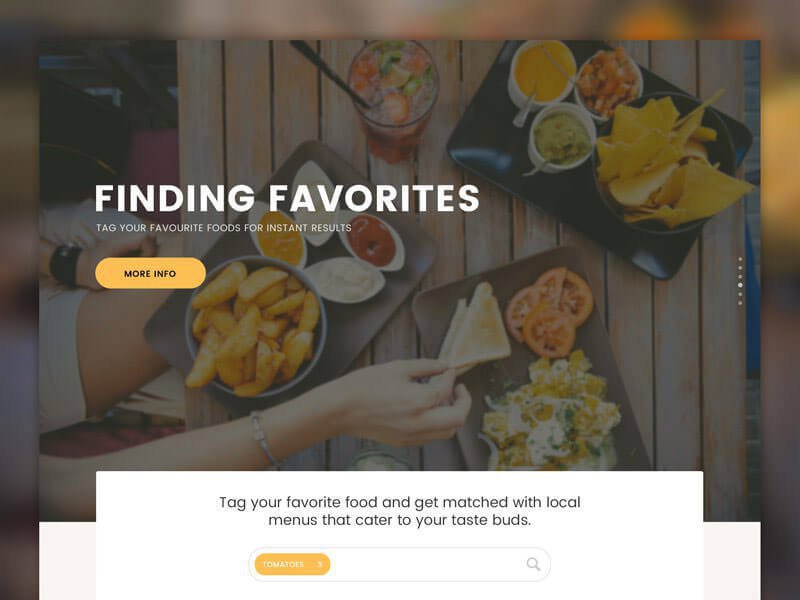
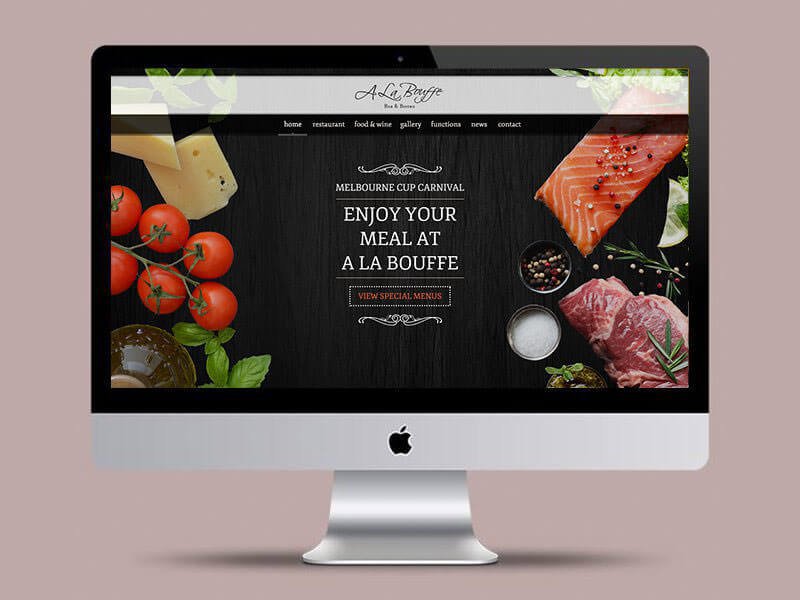
37. 尝试使用无干扰背景
如下图,若不用背景的话,用户眼睛会被食品图片干扰。

图像来源
38. 尝试使用无干扰背景 2

图像来源
39. 选择图案

图像来源
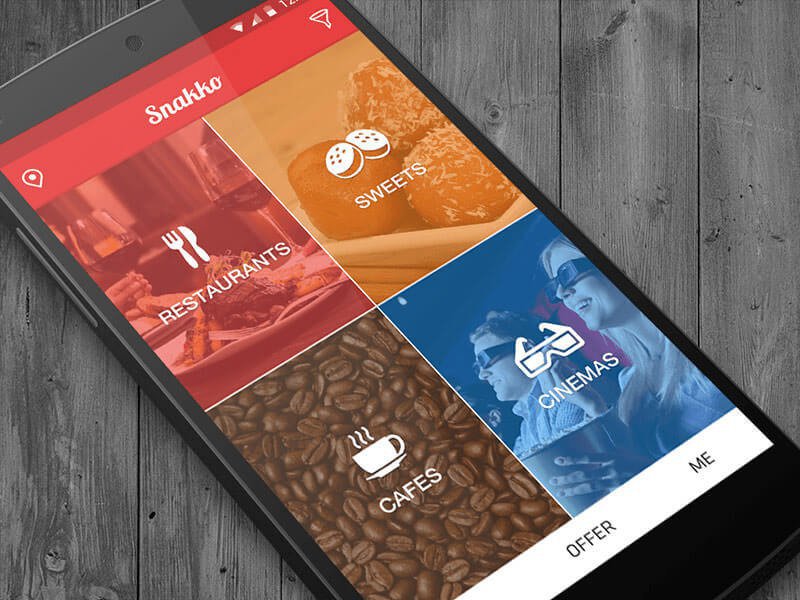
40. 使用 Google Material Design 技术
谷歌 Material Design 设计语言强调模块化布局和运用鲜艳的色彩方案,下面网站就是使用了 Material Design 风格。

图像来源
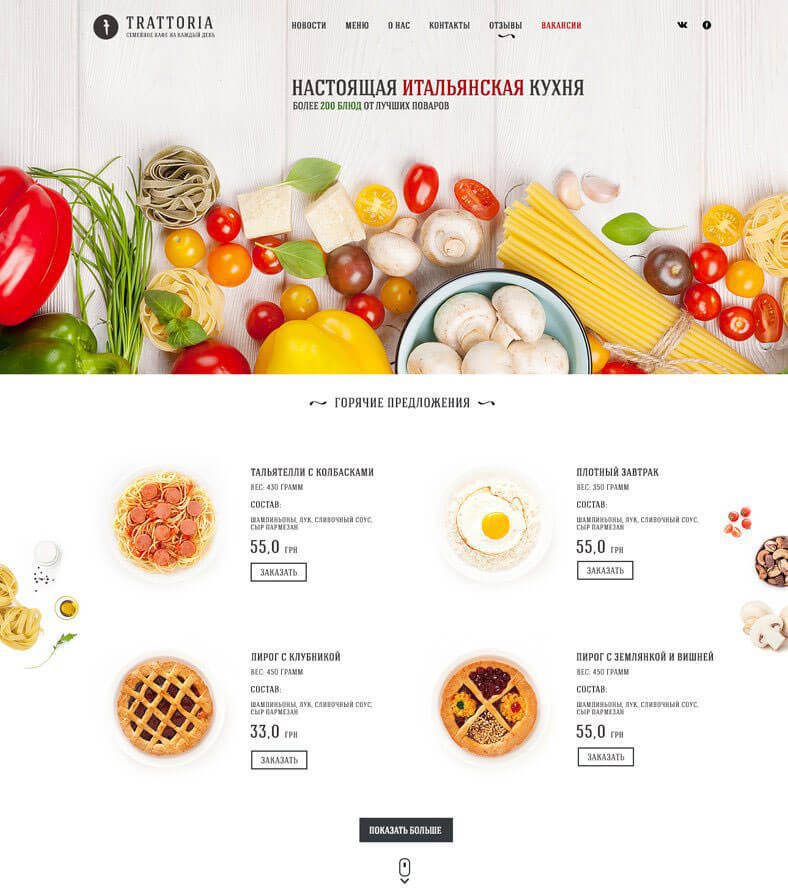
41. 眼见为实
下面这网站张贴了不同美食照片,每张图片显示完整的的一道菜,这远远超过一个书面的说明,比文字更有吸引力。

图像来源
42. 试图匹配图像上的颜色
当设计涉及食品时,通过提取图像照片中的颜色,有可能让设计变得更好。

图像来源
43. Create Leading Lines

图像来源
44. 容易理解

图像来源
45. 使用流行色

图像来源
46. Don’t Play It Safe

图像来源
47. 极简主义设计

图像来源
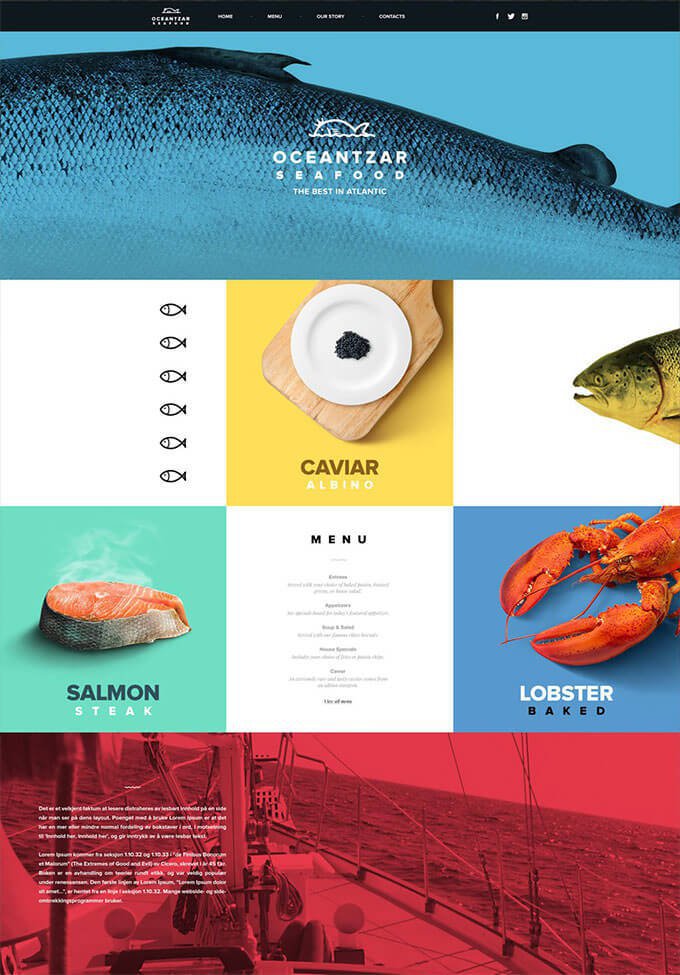
48. 重要的食物,重复使用
下图中鲑鱼是主食,但重要使用了多次,但通过若干不同尺寸、形状的设计,使其令人印象深刻。

图像来源
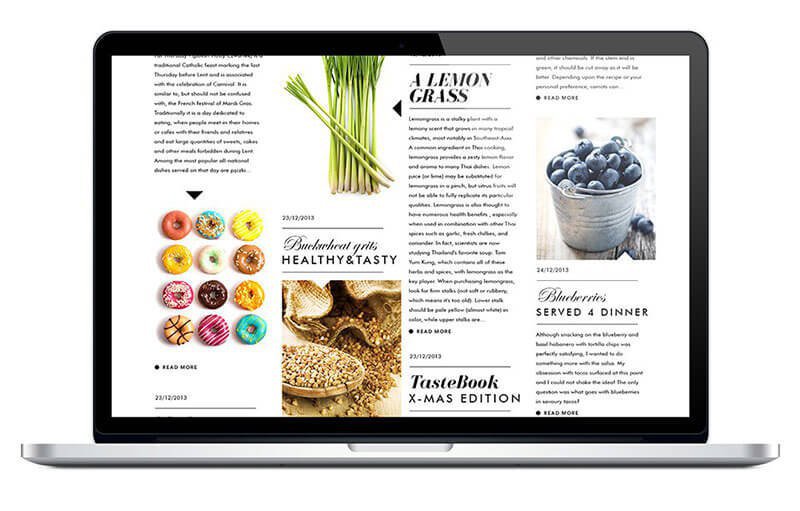
49. Break Up Text

图像来源
50. Give It A Human Touch

图像来源
英文原文:https://designschool.canva.com/blog/food-design/
