今天为大家分享的文章是「配色」方案。在设计中,色彩可以定义品牌基调并影响品牌形象,吸引用户注意力并影响情绪,增强产品的可用性。找到合适的配色方案往往没那么简单,不仅要了解色彩的基础知识,还要在设计中多多实践 ~
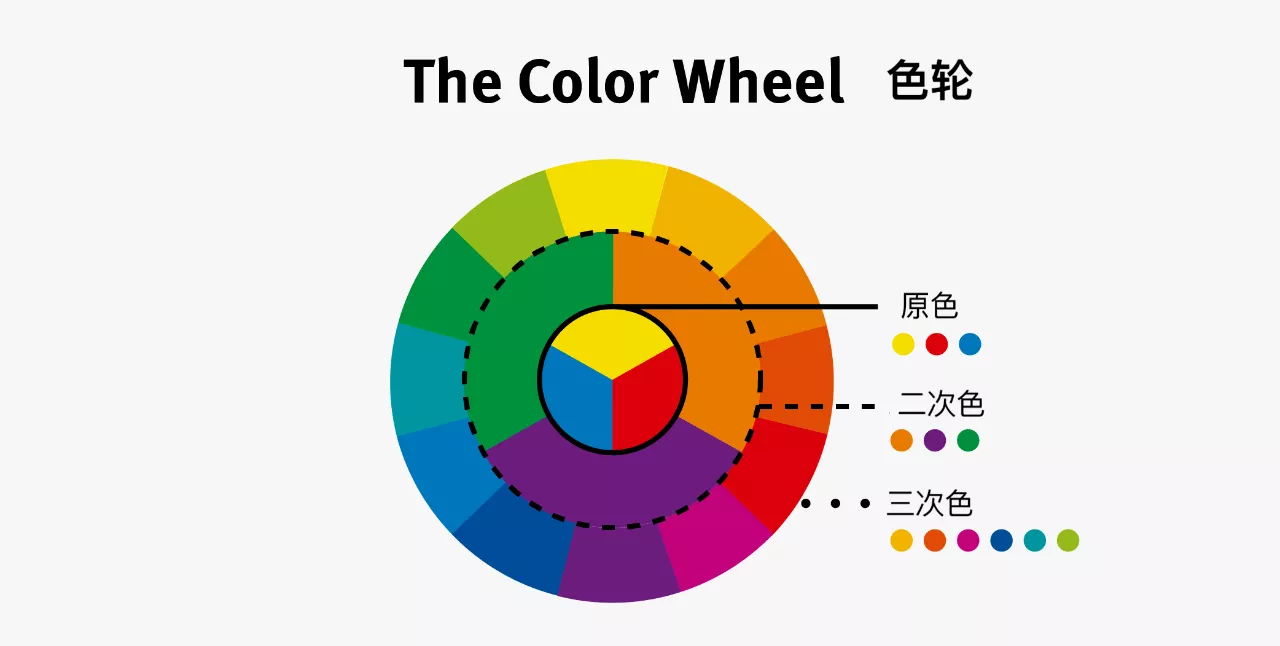
颜色是我们眼睛感知不同波长的方式。色轮是将一系列颜色,有次序地利用圆盘的形式展现出来,色轮颜色的构成包括三组颜色:

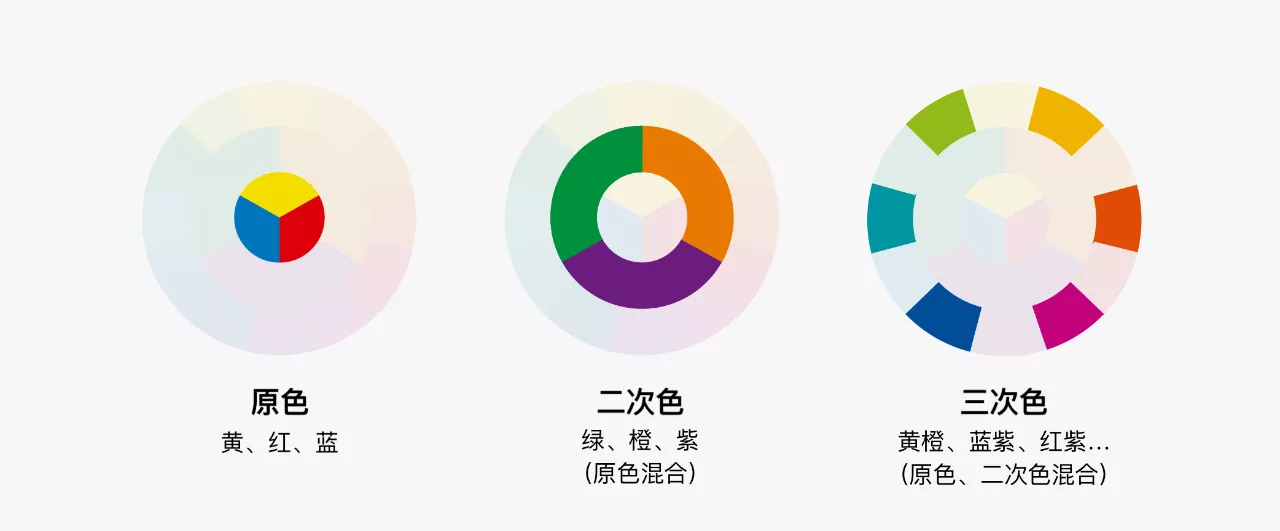
原色:红色、黄色、蓝色
二次色(间色):绿色、橙色、紫色(三原色混合而成)
三次色(复色):黄橙、红橙、红紫、蓝紫、黄绿、蓝紫(原色二次色混合而成)
通过不断混合相邻的颜色,产生新的颜色,最终形成一个全域的色轮。

▲ 色轮显示了3组颜色,原色范围最小,在圆的的中心处,二次色在中间环。最大的外圆由三次色组成。
色彩搭配最基本且重要的原则就是颜色间要相互协调,一些常见的颜色搭配包括:

同类色:色轮上90°以内彼此相邻的颜色,这种颜色搭配的对比度较低。
互补色:色轮上相对的颜色,产生较高的色彩对比度,在搭配上可以一种作为主色,另一种用于强调。
分裂补色:互补色两侧相邻的颜色。这种颜色搭配既有同类色的低对比度的美感,又具有互补色的冲击力,形成一种既和谐又突出重点的颜色关系。
三色组:色轮上的三种等距颜色,相隔120度,其中二种颜色互相类似,另一种与它们形成对比关系。
单色搭配:只使用一个色相,通过改变饱和度、明度来得到其他色彩。这种搭配看上去干净、优雅,但是不容易突出重点。
引入的颜色越多,就越难平衡视觉层次。如果你有丰富的配色经验,可以从两种或三种颜色开始,不断尝试更复杂的搭配。
虽然随着全球化的到来,某些颜色可能已经达到了标准含义,例如红色表示停止,绿色表示开始,但色彩含义会因文化而有所差异,例如想一下钱是什么颜色,红色(中国)还是绿色(美国)?
如果想在设计中明确解释色彩的含义,需要做到两点:
调色板是为特定项目、品牌选择的一系列或一组颜色,每个颜色都是特意添加的,整个调色板的色彩组合展现了产品或界面的视觉美感。
选择一种颜色搭配并进行颜色迭代
单色方案通常最容易创建和应用,因此如果你没有太多的配色经验,可以从这种配色开始。
首先要弄清楚为什么要选择这些颜色、这些颜色有什么作用、表现出来怎样的效果等问题,这样创建调色板才更有效率。

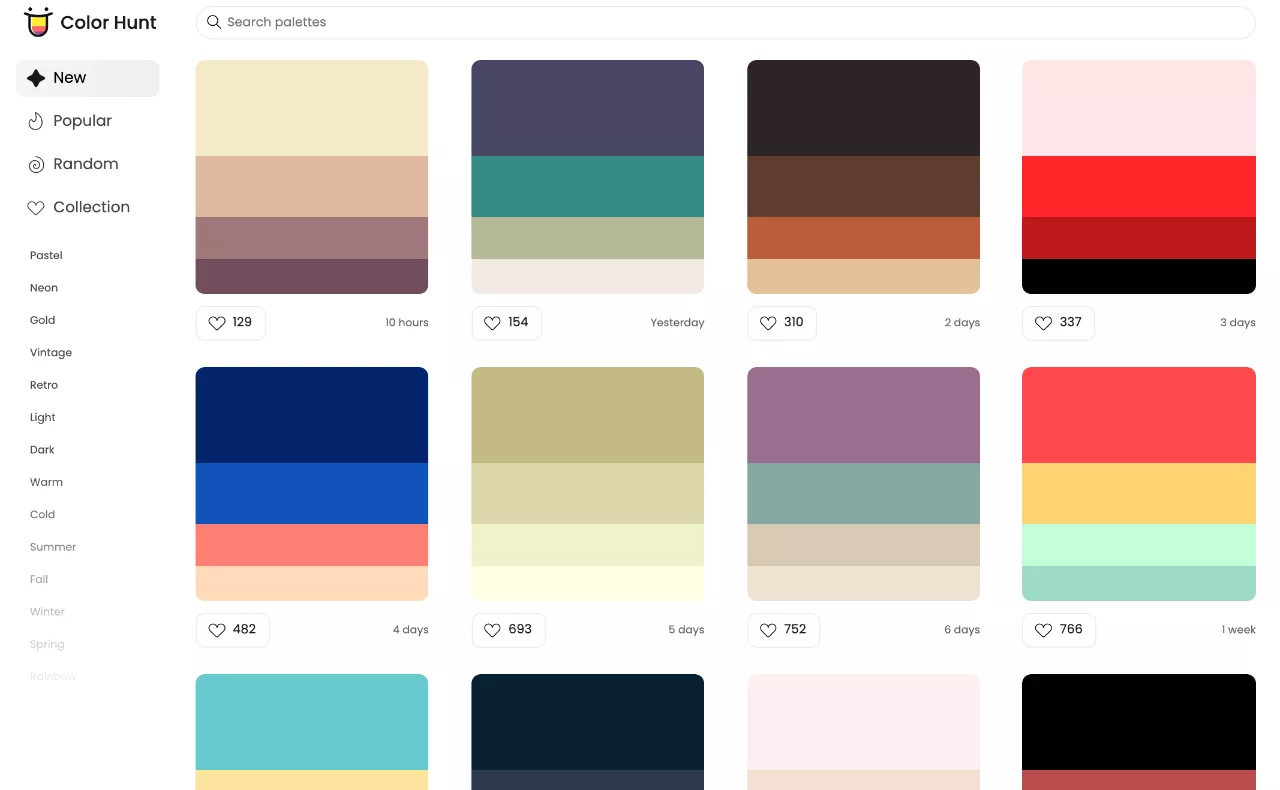
▲ 如果在配色过程中觉得卡住了或者不知道从哪里开始,可以从ColorHunt的调色板中汲取灵感。
将调色板限制为三种颜色
少量的颜色加强了视觉层次和对比度,因为影响用户考虑和分心的元素更少。所有的颜色都在争夺注意力,在设计中也是如此。

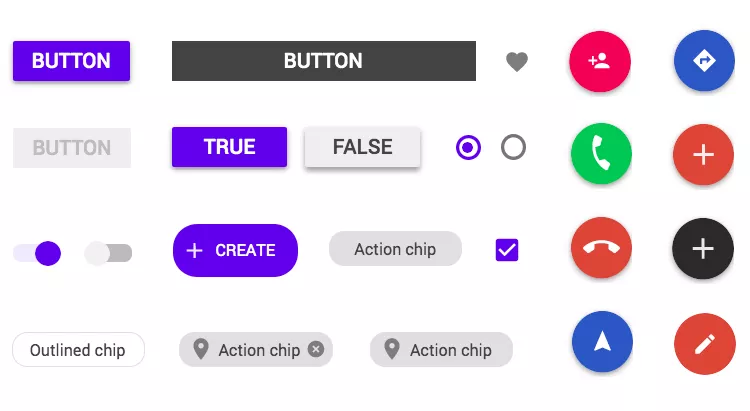
▲ 少即是多。过多的颜色反而会让用户眼花缭乱,找不清重点信息。
遵循品牌的颜色标准
创建调色板时要始终遵循既定的颜色标准,这样不仅会让工作更轻松,因为不考虑太多新的的颜色,还会给用户带来一致的品牌体验。
如果没有品牌色标准,可以看看现有设计和产品中使用的颜色,并尝试融入到调色板中。

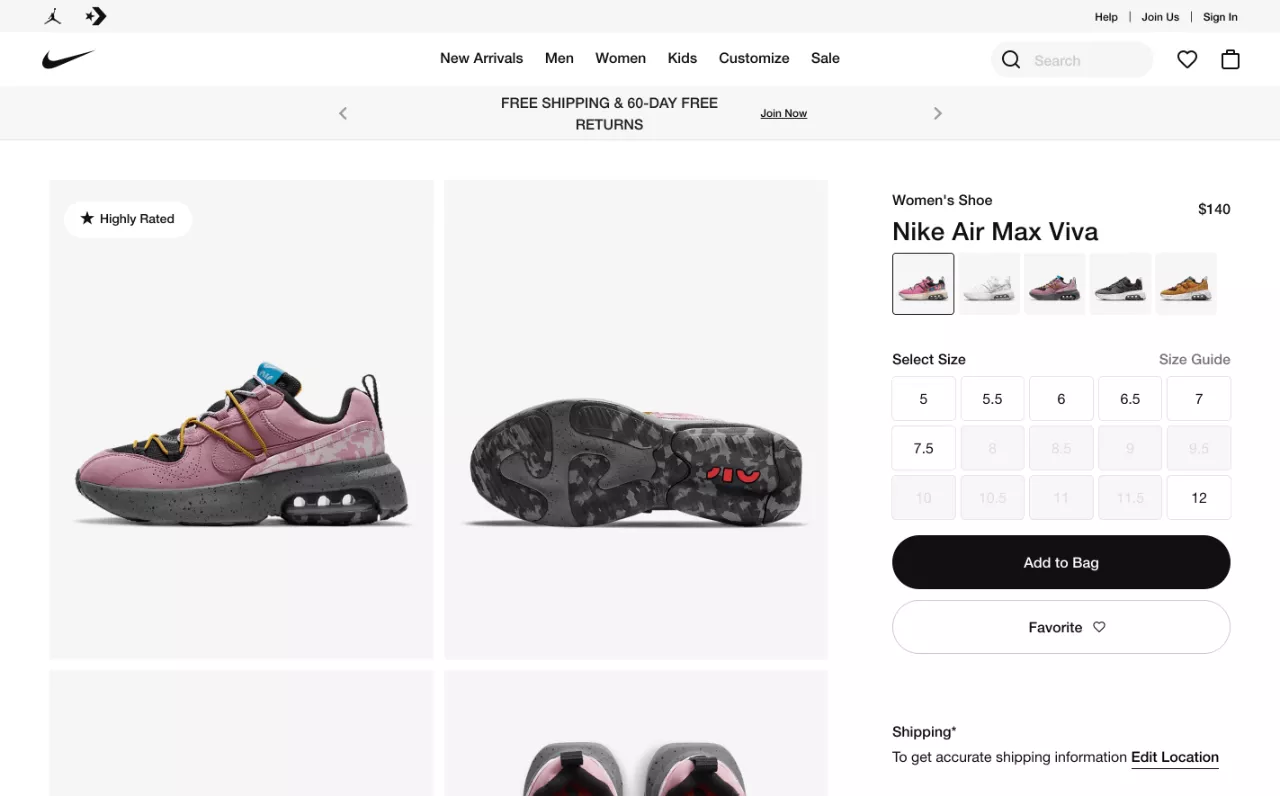
▲ 耐克的网站使用了最基本的单色调色板:黑色、白色和灰色,这种颜色选择使用户可以专注于产品。
使用60-30-10规则
这条规则仅表示主色使用60%,辅助色使用30%,强调色使用10%,通常主色和辅助色是相对中性的颜色。
这些比例有助于创造平衡,防止搭配的颜色出现混乱。

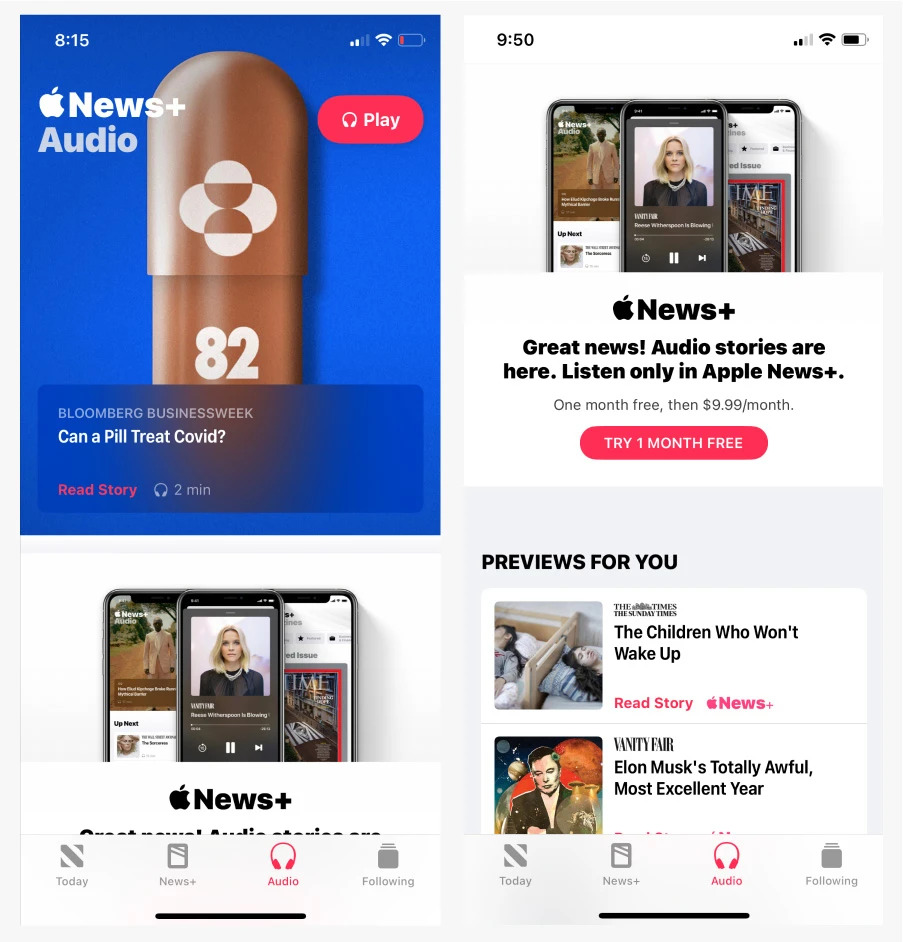
▲ 苹果新闻App很好地使用了60-30-10规则,白色和浅灰色是主色调,蓝色是辅助,粉色作为强调色来吸引了用户的注意力。
应用然后迭代
使用了60-30-10规则后,接下来就要调整颜色来提高美感,并且突出设计中重要的内容。
看看颜色选择是否有助于创建正确的视觉层次结构、颜色选择在设计中是否创造了平衡和对比。
保持颜色的一致性
一致性是帮助用户理解颜色使用的关键。如果在一个页面上使用亮蓝色作为提示按钮,那么在产品的任何地方都应该使用相同的颜色作为提示。

测试设计效果
将调色板应用到设计中后,需要做一些可用性测试,例如颜色在按钮、链接或其他类型组件上的可用性,页面的易读性和可访问性问题等

合适的颜色搭配可以增强品牌认知度,吸引用户注意力并提高可用性,静下心来多多实践,才能充分利用好这些奇妙的颜色。
最后为大家分享一波非常不错的配色方案,特别适合用在日常设计中~
下载方式:
1)关注公众号“Clip设计夹”
2)公众号后台回复“配色”自动获取下载链接
原文地址:Clip设计夹(公众号)
作者:Clippp