
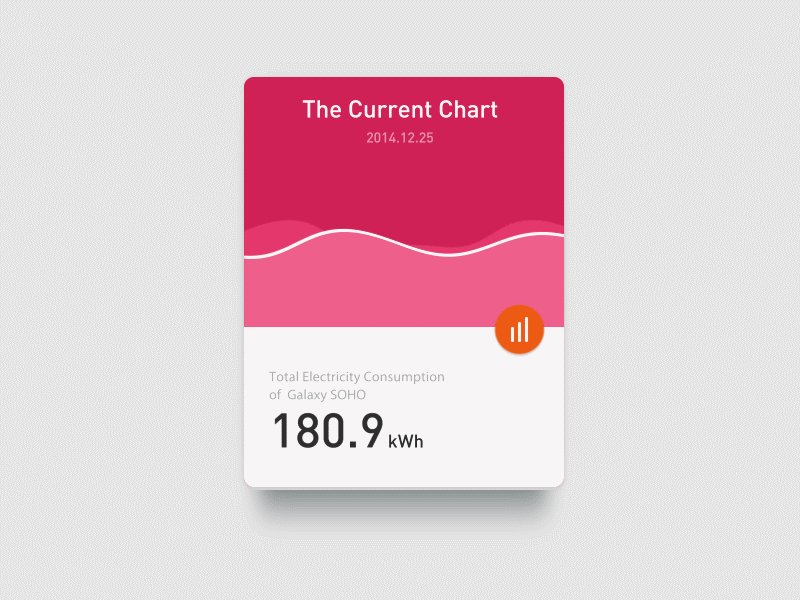
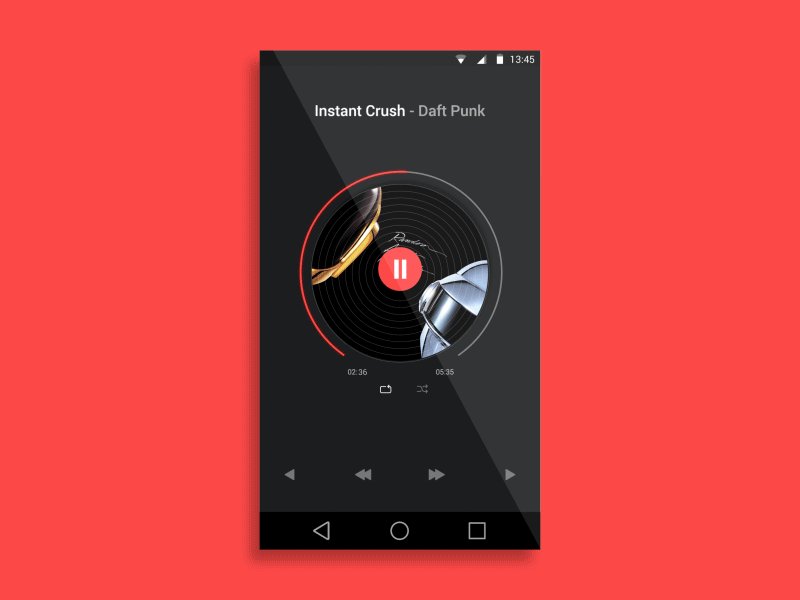
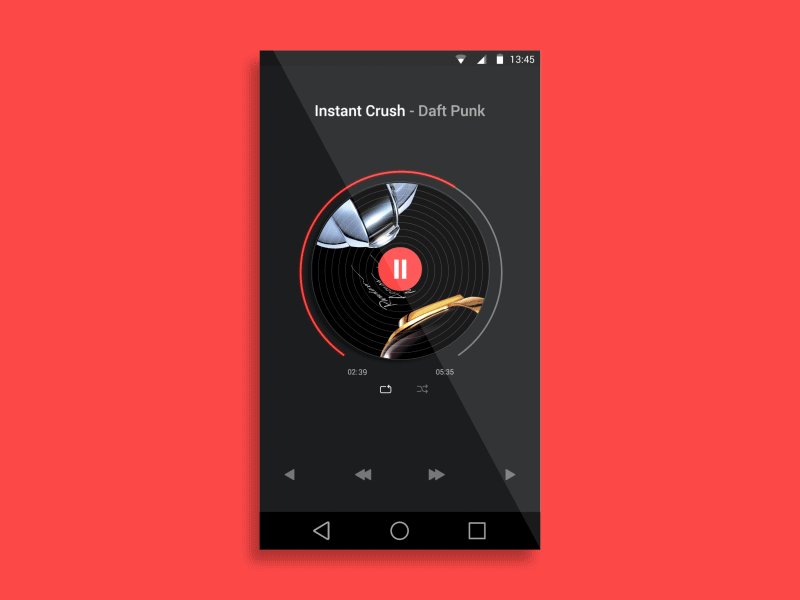
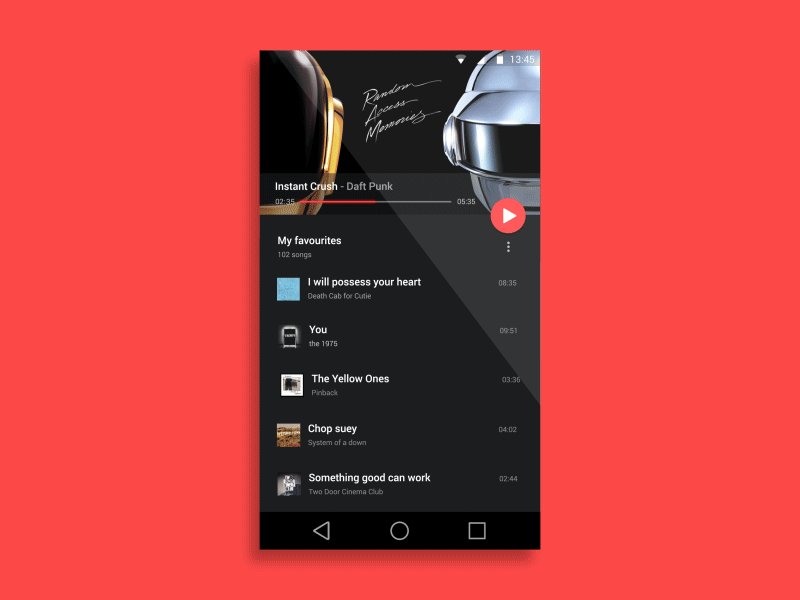
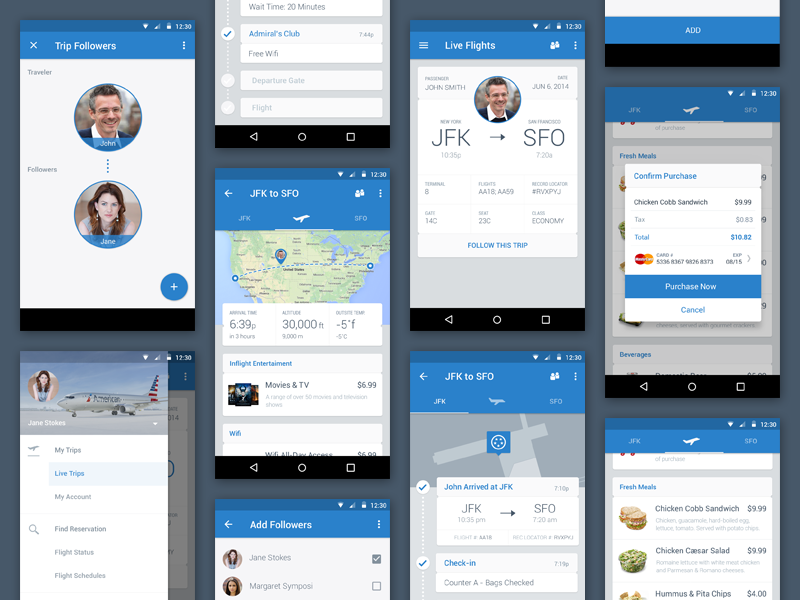
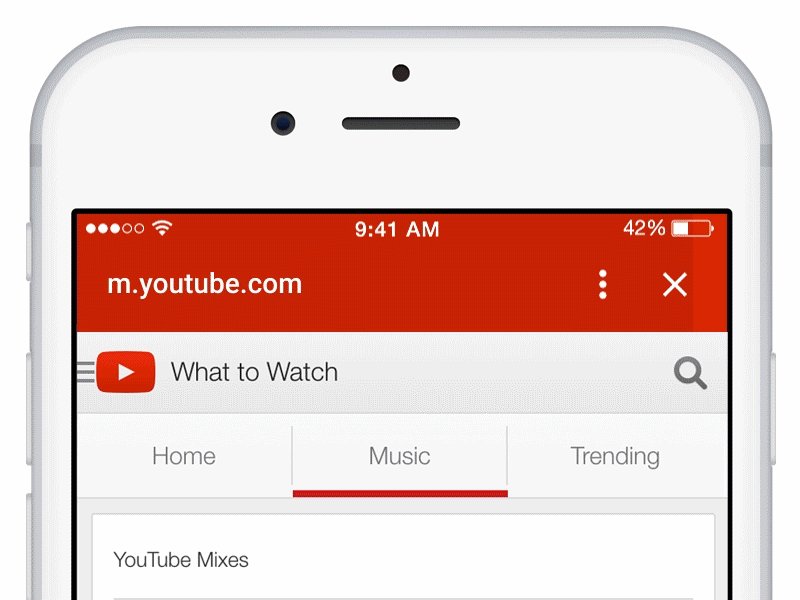
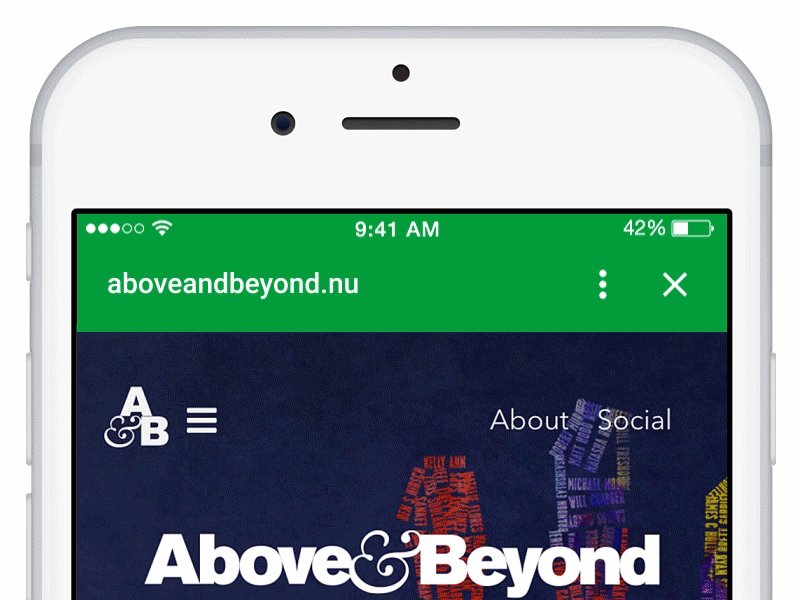
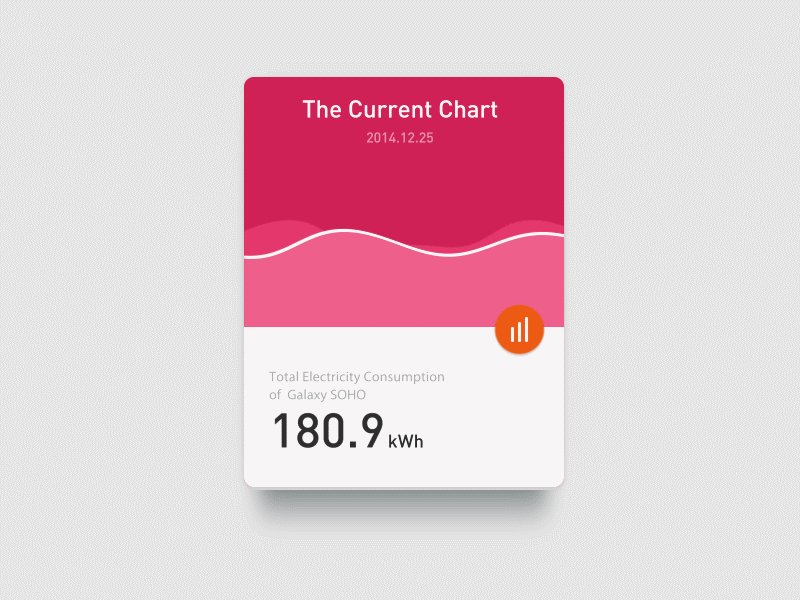
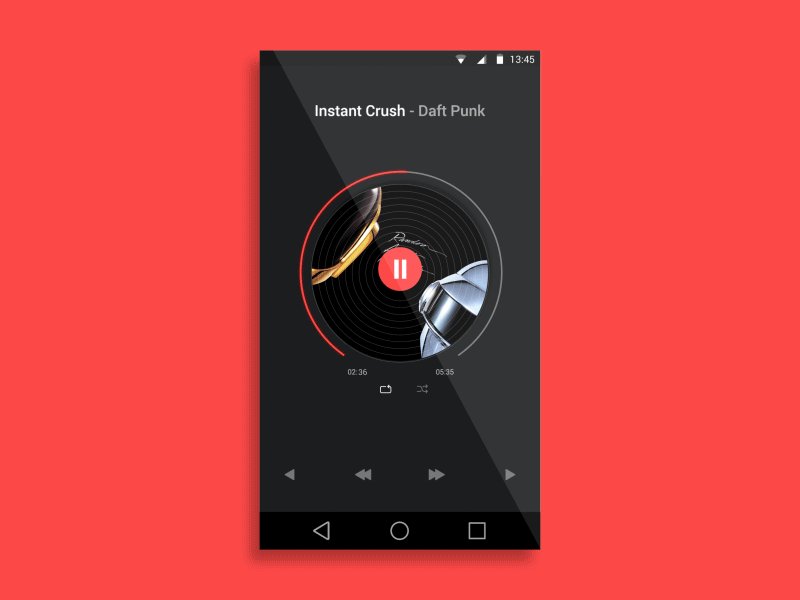
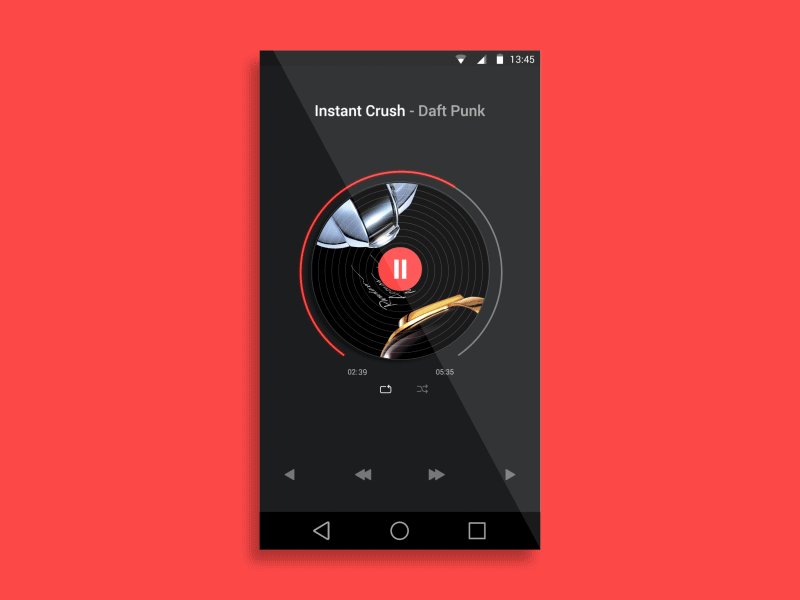
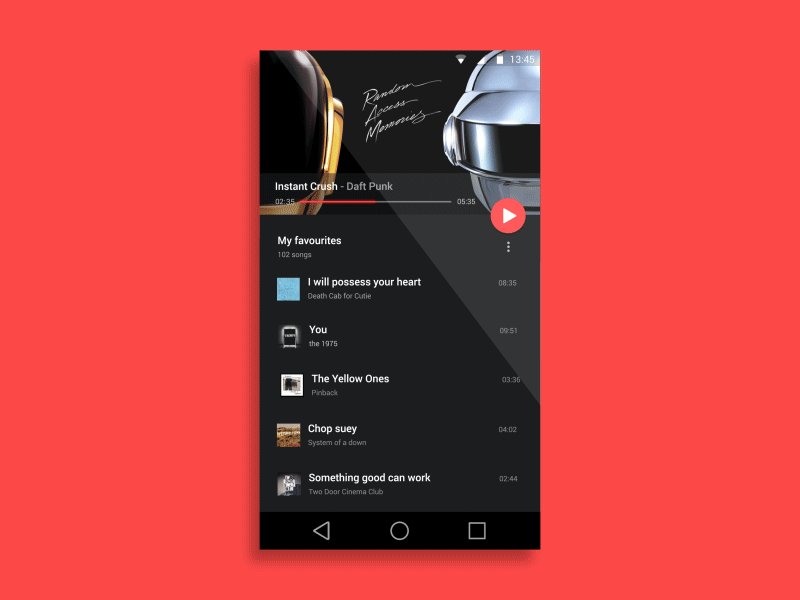
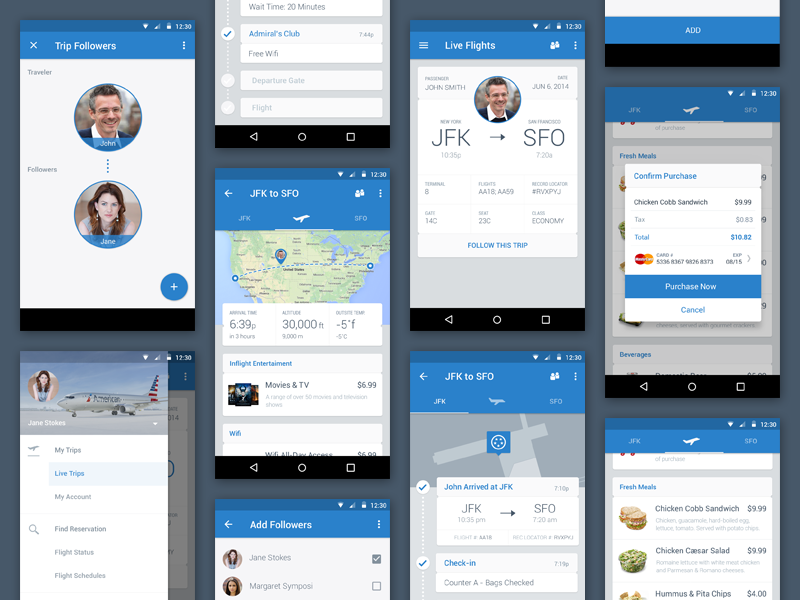
先前微软为 Windows 8 带来了“扁平化”的设计潮流,而谷歌也在 Android 5.0 Lollipop 系统中为自家的设计带来了名为 Material Design (材质设计) 的风格。
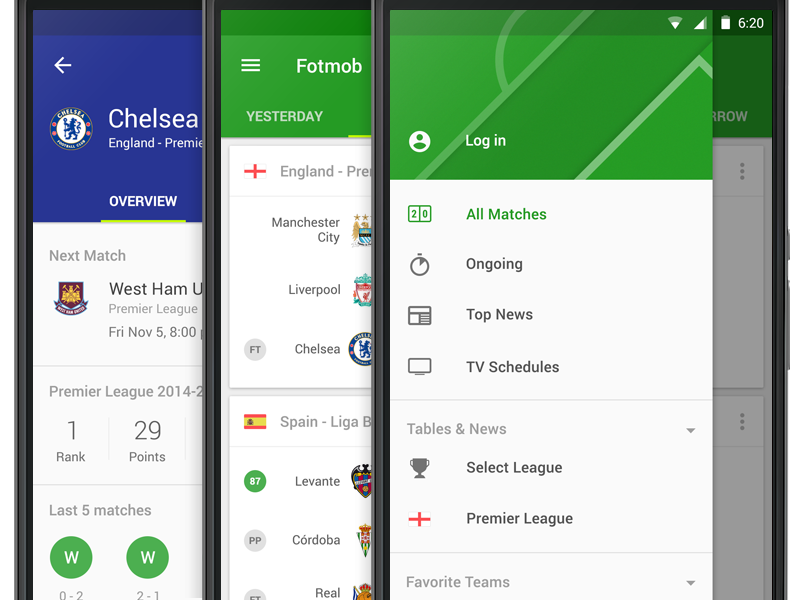
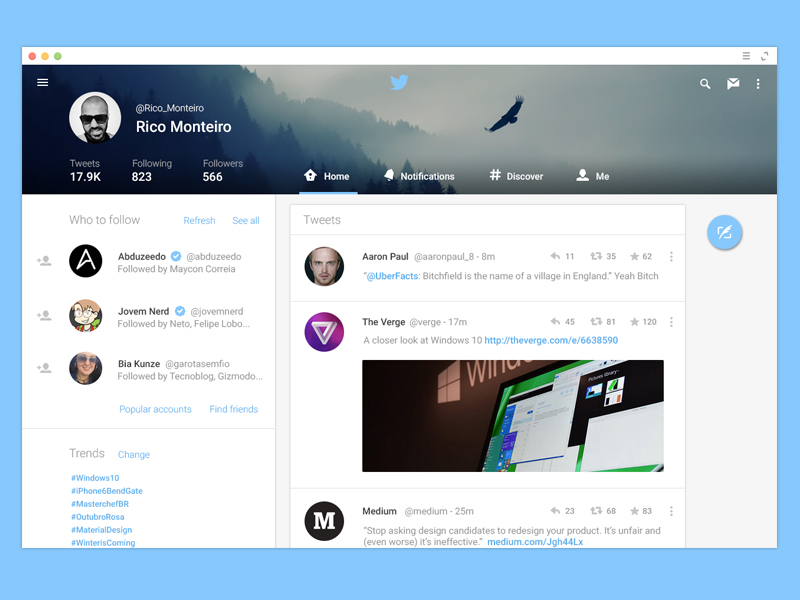
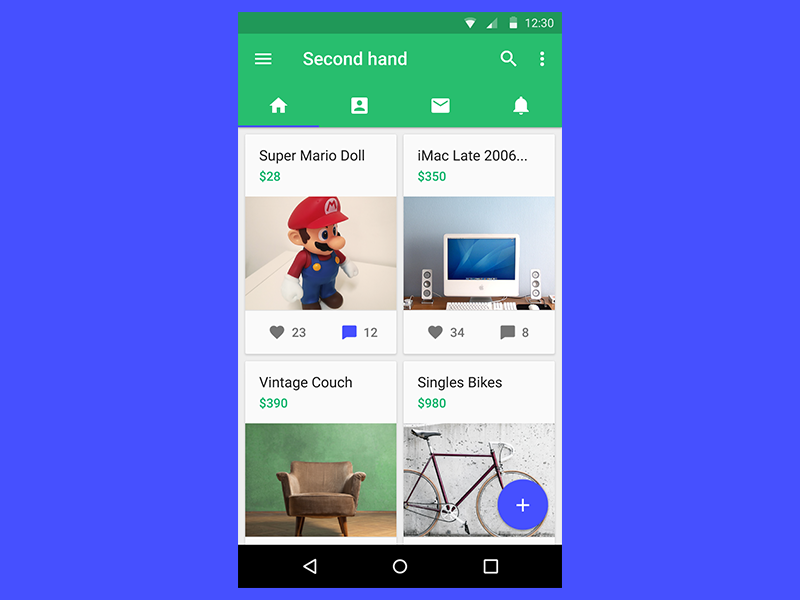
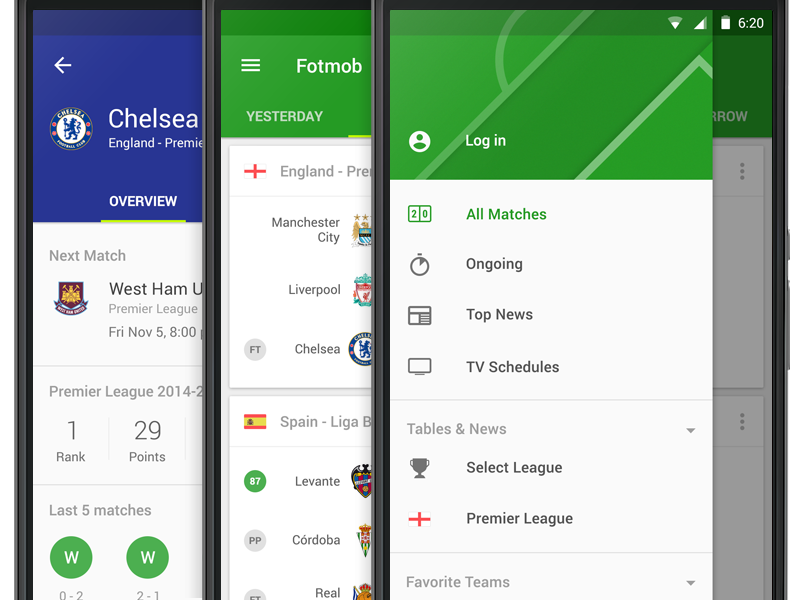
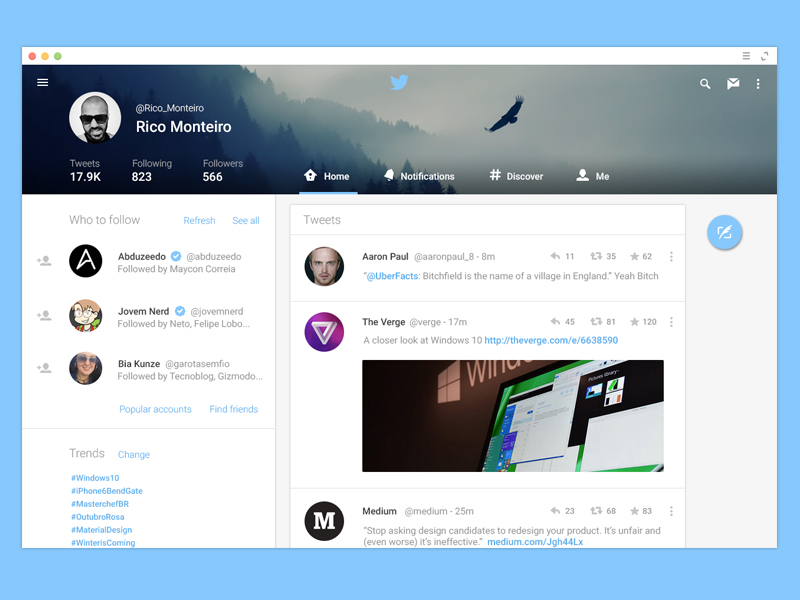
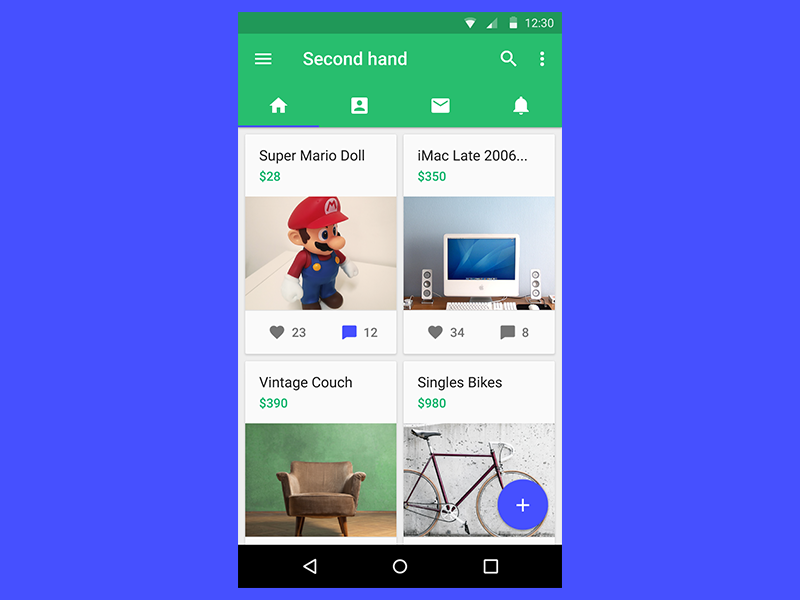
Google Android 的 Material Design 设计旨在为用户提供简约而又多彩的使用体验,色彩缤纷但看起来简单直观,界面风格颇受好评。
Material Design包含了可以动态缩小和放大的元素,并且元素之间有了更多的空白空间。另外它还提供了大量的动画以及阴影和灯光相关的3D效果。Material Design希望能将用户的注意力集中到屏幕内容上。