什么是幽灵按钮?
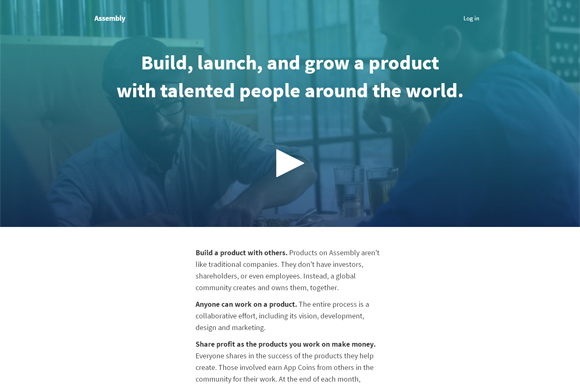
幽灵按钮有着最简单的扁平外形——正方形、矩形、圆形、菱形——没有填充色,只有一条淡淡的轮廓。除了外框和文字,它完完全全(或者说几乎完全)透明。(因此得名“幽灵”)
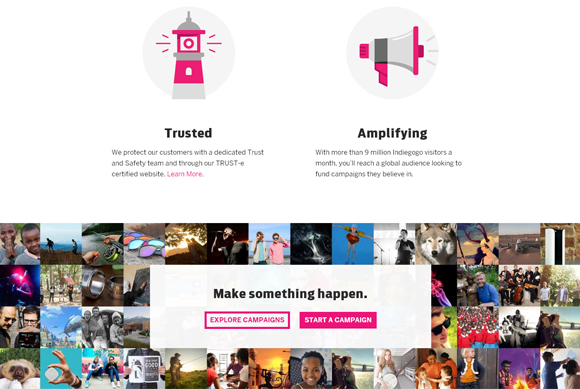
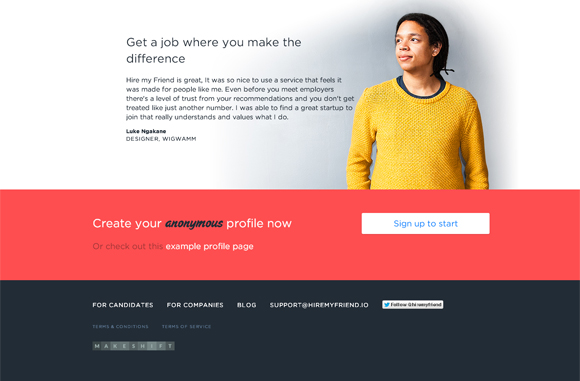
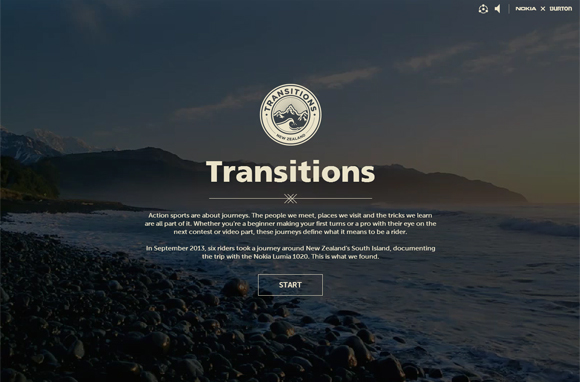
这些按钮通常比网页上传统的可点击按钮大,也被置于显要位置,例如屏幕的正中央。
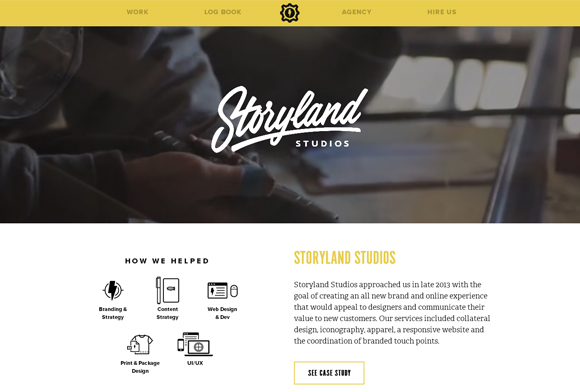
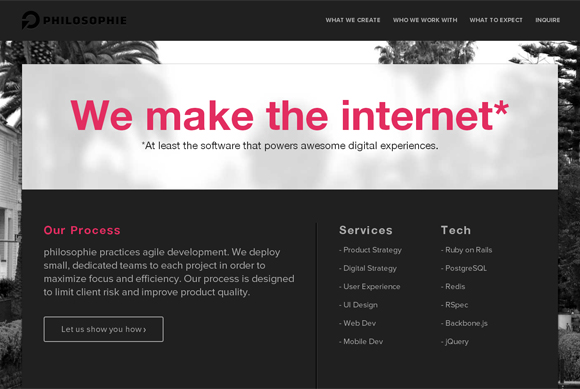
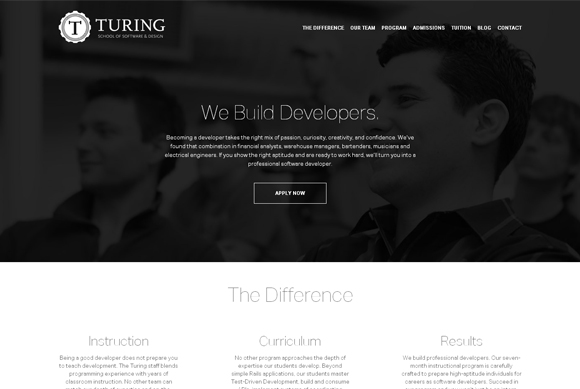
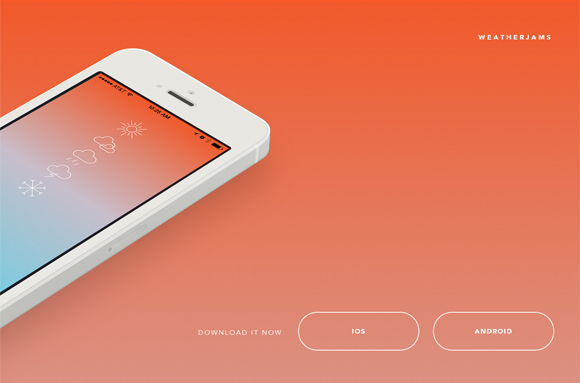
各种类型的网站(包括移动APP)中都能发现幽灵按钮的身影,它有着多种设计风格,却几乎都与单页网站有关联,还有那些极简风格或近扁平风格的设计方案。这种风格的按钮在全屏照片背景的网站中也大受欢迎,不像传统按钮那样,这种简洁的样式,是出于不干扰图片的考虑。
这种按钮的设计早已有之,但是在iOS和安卓双双风格转向之后,它携了扁平之风雷,成了网页设计的新趋势,拥有类似设计的网页设计作品入雨后春笋一般,映入眼帘。
设计元素
幽灵按钮有一系列典型的组成元素。尽管这并非完整的使用准则,但使用幽灵按钮时,其中多数都在发挥作用。
-
①按钮是中空的
-
②它外围有一圈轮廓,通常只有一点点厚度
-
③它包含了简短的文字
-
④颜色通常只有黑白
-
⑤按钮往往比传统按钮更大
-
⑥幽灵按钮一般占据页面显要位置
-
⑦幽灵按钮可以单独或成小组出现
-
⑧通常使用扁平或近扁平的设计方案
-
⑨幽灵按钮内部可以使用小的几何形图标,不过很少这么做
幽灵按钮的案例集